ヒートマップのカラーパレット選定で得られた知見
ヒートマップのカラーパレット選定の際に中々上手くいかず詰まってしまったので、どの様に選定を行い解決したか備忘録を記します。
まずヒートマップのカラーパレットを1からピックアップしていくのは非常に専門性の高い作業で、多くの時間とスキルを要するものだと思われます。
最初は何も考えず他UIパーツと親和性の高い色やprimaryカラーをキー色に指定しながらピックアップし、いくつかの案を作成していきましたがこれが中々上手くいきません。
理由は恐らく明快で私自身が色に対する専門性が低いことと、そもそもヒートマップとして求められる視認性の考慮が欠けていたからです。
前者は時間を使い候補案を多く作成することで乗り切れました。フロントエンド兼UIデザイナーを兼業している身としては多くの学びが得られたポイントです。
そして後者は先人の知恵を大いに参考にし、その上で色覚シミュレーターを用いながら視認性の改善を行いました。
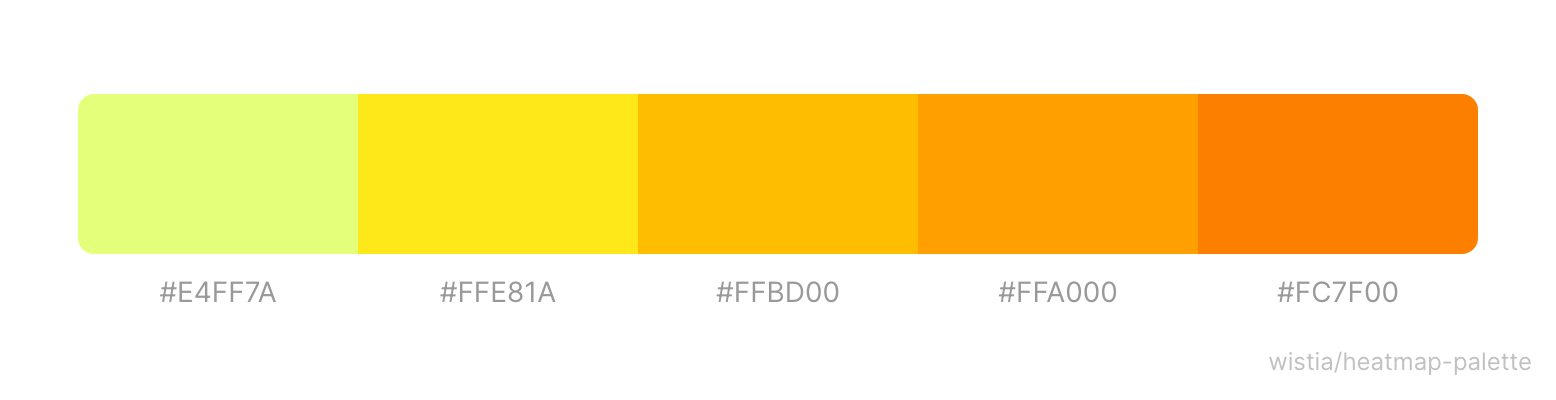
先人の知恵(wistia/heatmap-palette)
wistia/heatmap-paletteにWistia製のヒートマップがMITライセンスとして公開されていますが、私が求めていたヒートマップのカラーパレットに非常に近くまた完成度の高い仕上がりになっています。

得られた知見
git内で公開されているhexvalues.txtを直接参考にするのもありですが、個人的には以下の点に気付かされたのは大きな学びであり進展でした。
- 色覚異常を考慮した選定の必要性。
- ヒートマップの色選定を
primaryカラーベースに作成することの必要性が必ずしもあるわけではない点。またヒートマップという要素そのものに求められる色の存在の認識。 - ヒートマップに適した色と、
primaryカラーベースに作成された周囲の他UIパーツが色的に喧嘩しないよう、ヒートマップを囲むUIには周囲と分離した特異な存在である事が認識しやすいデザイン上の工夫が必要になる点。
他にも公式ブログにて公開されている「Designing Color-Blind-Friendly Heatmaps(色覚異常に優しいヒートマップの設計)」には、色覚異常への対応のプロセスや考え方も載っているので一読しておきたい内容だと思います。
このWistia製のヒートマップはたたき台の作成過程において大いに参考になりました。
色覚シミュレーター(Adobe Color)
視認性および色覚異常の改善においてはAdobe Colorにて提供されている色覚シミュレーターが強力でした。実際に色覚異常をシミュレーションしてみないことにはどうにもならないので、それを感覚的に手動調整できるAdobe Colorは非常に有用だと思います。
たとえばWistia製のヒートマップのカラーパレット(Fig.1)を元にAdobe Colorの色覚シミュレーターを用いて補正をかけた例が以下です。

一番上が補正済みカラーパレットで、下3つが色覚異常下における見え方のシミュレーション結果になります。たまたま私が手動調整した結果ではありますが、D型(1型)、P型(2型)、T型(3型)すべてにおいて適度な視認性が確保されている事が確認できます。
一方色覚シミュレーターでFig.1のWistia製のヒートマップの色をシミュレーターにかけると競合色の存在が確認でき、とくにD型(1型)の3〜5番目の視認性が悪いと指摘されます。
Fig.2ではこの競合色が完全に排除されているのでより多様な色覚下における視認性が上がっていると言えそうです。
Fig.1とFig.2の両方のカラーパレットは一瞬見る限りではほぼ同じ様に見えます。ですが確かに色覚異常の考慮の有無が存在しており、視認性の改善においては決して省けない補正作業であることが分かります。
Adobe Colorの色覚シミュレーターは視認性の調整作業において必須ツールと言えそうです。
ヒートマップのカラーパレット選定は専門性が高く難しいが、知見を持たずとも最低限の対応は可能
今回はじめてのヒートマップのカラーパレット選定作業を経験しましたが、やはり専門性は高く色に対する知見がある程度ないとカラーパレットの選定は割と難しい事が分かりました。
少なくともエンジニアがやりがちなprimaryカラーを元にサクサクと色指定するものではなさそうです。
ですが今回で言うところの先人の知恵「Wistia製のヒートマップのカラーパレット」は非常に参考になります。しかも有り難い事にMITライセンスですので難しいことをせず、hexvalues.txtの内容をそのまま利用しても良いのではないかと思いました。
これにプラスしてAdobe Colorの色覚シミュレーターを用い補正をかければD型(1型)、P型(2型)、T型(3型)の色覚異常環境に最適化することもできます。この辺りまでは特別な知見を持たずとも順を追えばしっかり対応できると言えるでしょう。
ただしオリジナリティーを持たせたり、色のバリエーションを増やす、色数が多くなる、など付随条件が増えてくると徐々にエンジニアの手から離れていきそうな感じはします。
この辺りの網羅的なソリューションがあると良いのですが、この先またヒートマップのカラーパレット選定を行う機会があれば知見のアップデートをしながら追記出来ればと思います。