Adobe XDでSticky風な動きをさせてみる
この記事はにメンテナンスが行われています。
Adobe XDでは要素の選択時「スクロール時に位置を固定」にチェックを入れると、プレビュー時にスクロールをしても要素が固定される動きの指定が可能です。
いわゆるCSSで言うposition: fixed;です。

非常に便利でよく利用されていますが、現最新バージョンの41.0.12.11ではposition: sticky;の指定は残念ながらできません。
fixedと同様に実際の実装ではstickyを適用させることも往々にあると思いますので、若干無理矢理ではありますが古典的なレイヤーの重ねでプレビュー時にSticky風な動きをさせてみます。
レイヤーの重ねでSticky風な動きに
よくあるヘッダーメニュー、FVエリア、タイトルと続く要素が並んだデザインをプレビューさせてみた様子が以下です。スクロールすればすべての要素が動きます。
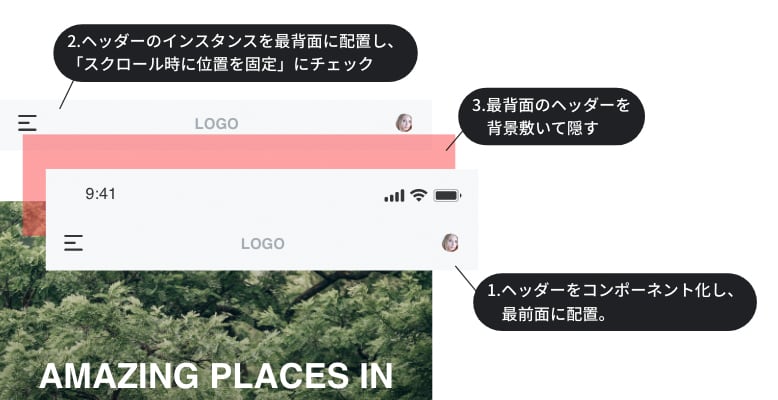
たとえばヘッダーメニュー、「スクロール時に位置を固定」にチェックを入れてあげればposition: fixed;的な動きになりますが、Sticky風な動きをさせたい時は以下の様なレイヤー構造で要素を配置します。
- ヘッダーをコンポーネント化し(メインコンポーネント)、最前面に配置する。
- コンポーネント化済みのヘッダーを複製し(インスタンス)、「スクロール時に位置を固定」にチェックを入れる。位置はSticky開始位置(
top: 0pxなら一番上)にする。 - 長方形ツールなどでメインコンポーネントと同サイズの要素を作成し、インスタンスを隠す。

「スクロール時に位置を固定」にチェック済みのヘッダーメニュー(インスタンス)がスクロールされると重なりから外れて出現する、というレイヤー構造にしてあげるとOKです。
若干の無理矢理感は否めませんが、こうして動いている様子を見てみると割とちゃんとStickyしている様な気もします。特別な作業が必要というわけではないので安価にSticky風な動きを用意する場合は有りかもしれませんね。
もし他に良い方法がありましたら是非共有頂けると嬉しいです。
(感想:XDの標準機能としてSticky指定が可能になる日が待ち遠しいです。)