Browser Syncでポート番号なしで接続
先日FONTPLUSを用いたWebフォントを大いに活用する、とある案件をした際に行った内容です。
FONTPLUSは有料のWebフォント配信サービスです。利用するためには先ずサイトのURLを登録する必要があり、事前に例えばhttps://example.comといったページのURLを登録します。
こうする事で特定のサイトでしか利用出来ないように制限を行うわけですが、ローカルでのポート番号ありでの開発環境で弾かれてしまいました。
Browser Syncを用いてローカルサーバーを立てたりすると3001番などのポート番号が割り振られますが、FONTPLUSに限らずページ単位またはドメインで制限する外部のAPIを用いる時に、ポート番号が邪魔して弾かれることがあります。
- 外部サービスでドメイン制限、ページURL制限がある場合
- ポート番号が邪魔な開発をしている場合 など
そんな時はhttpプロトコルの80番を直接指定してあげればポート番号を省略することが出来るため、特別な事せずとも回避することが出来ます。
例えばBrowser Syncを用いてローカルサーバーを立てた場合。
以下の様なタスクがある時に、オプションのportを追加して使用する番号80を明示してあげます。
gulp.task('sync', () => { browserSync.init({ browser : browsersync.browser, server : { baseDir : './dist', middleware : [ connectSSI({ baseDir : __dirname + '/dist', ext : '.html' }) ] }, port : 80, // ここで明示してあげると良い notify : false, open : browsersync.open, ghostMode : { clicks : false, forms : false, scroll : false }, reloadOnRestart : true });});これだけで80番ポートでサーバーを立てることが出来ます。
勿論ですがhttpsの場合は80番を443に変えて設定、且つhttpsオプションでhttpsを有効にすることで可能になります。
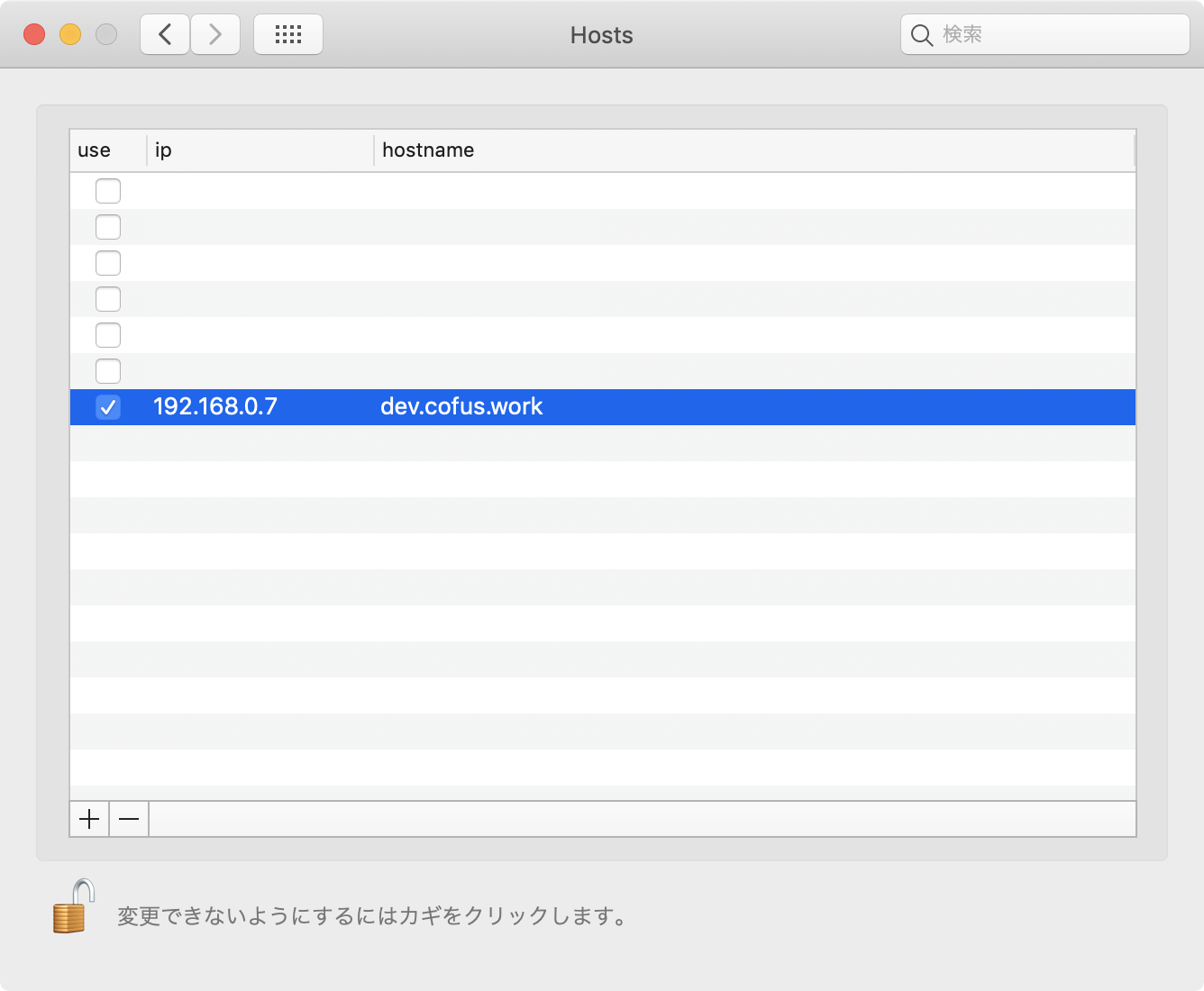
[Browsersync] Access URLs: ----------------------------------- Local: http://localhost:80 External: http://192.168.0.10:80 ----------------------------------- UI: http://localhost:3002 UI External: http://localhost:3002 -----------------------------------後は使用している外部サービスにもよりますが、ドメインで登録している場合などであればhostsでローカルIPとhostnameを紐付けてあげるなどをします。

これでポート番号なしで特定のページURL、またはドメインでローカル環境での開発が可能になります。Browser Syncの便利なHotReloadやStreamも使えるので快適に開発が進められるのが大きな利点ですね。
lsofコマンドでポート番号の使用アプリケーションを判別する
ちなみに80番が別のアプリケーションで先に使われている場合などは、lsofコマンドでterminal.appから確認することで使用中のアプリケーションの判別が可能になります。
lsof -i :80不要なアプリケーションであれば終了、またはゴースト状態であればkillするなどしてポート開放を行います。
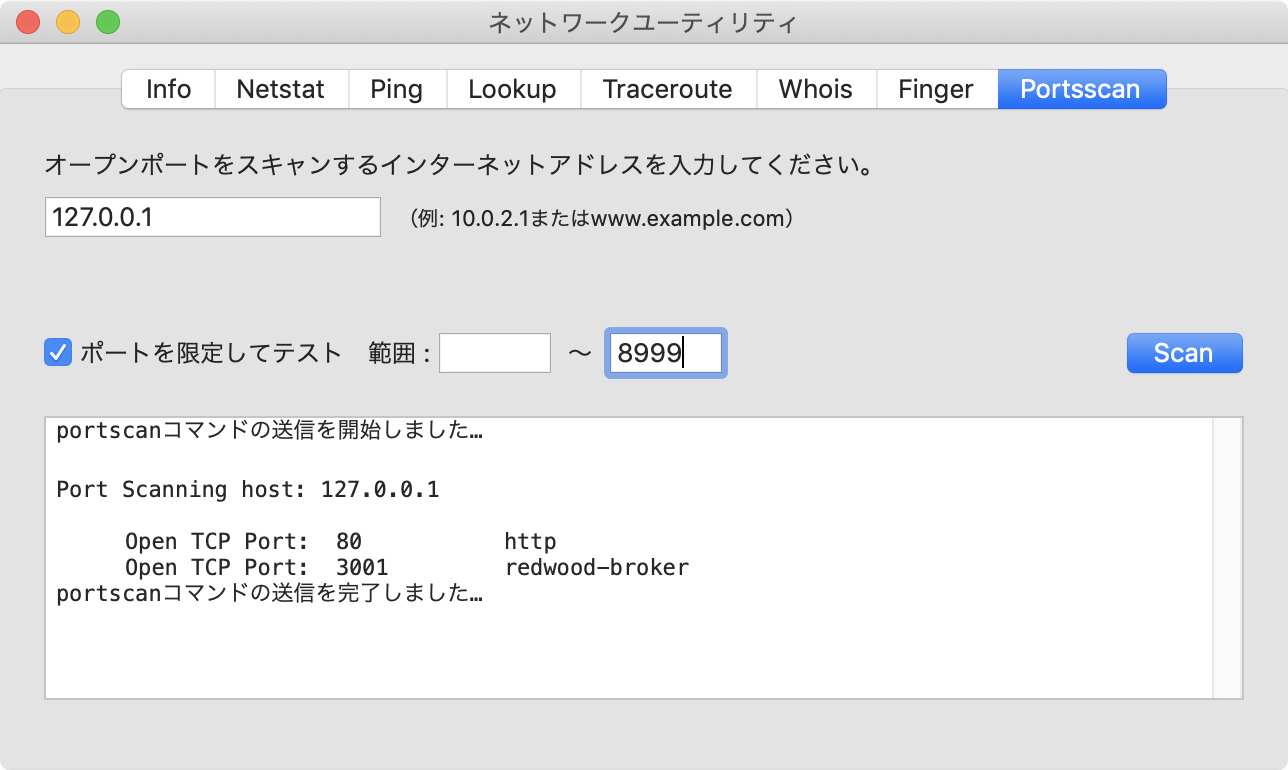
またmacOSデフォルトアプリケーションのネットワークユーティリティのPortscanを用いるとポートスキャンを行うことも出来ます。/System/Library/CoreServices/Applications/Network Utility.app

ポート番号の競合でうまく立たない場合はここら辺を見ていくといいかもしれません。