これは良いかも!<input type="color">でブラウザ標準のカラーピッカーを使う方法
私先日までこちらの記事を見るまで存在自体知らなかったのですが、HTML5より利用出来る<input type="color">を用いる事で、ブラウザ標準のカラーピッカー(Color Picker)を呼び出すことが出来るようですね。
ということでその例のご紹介です。
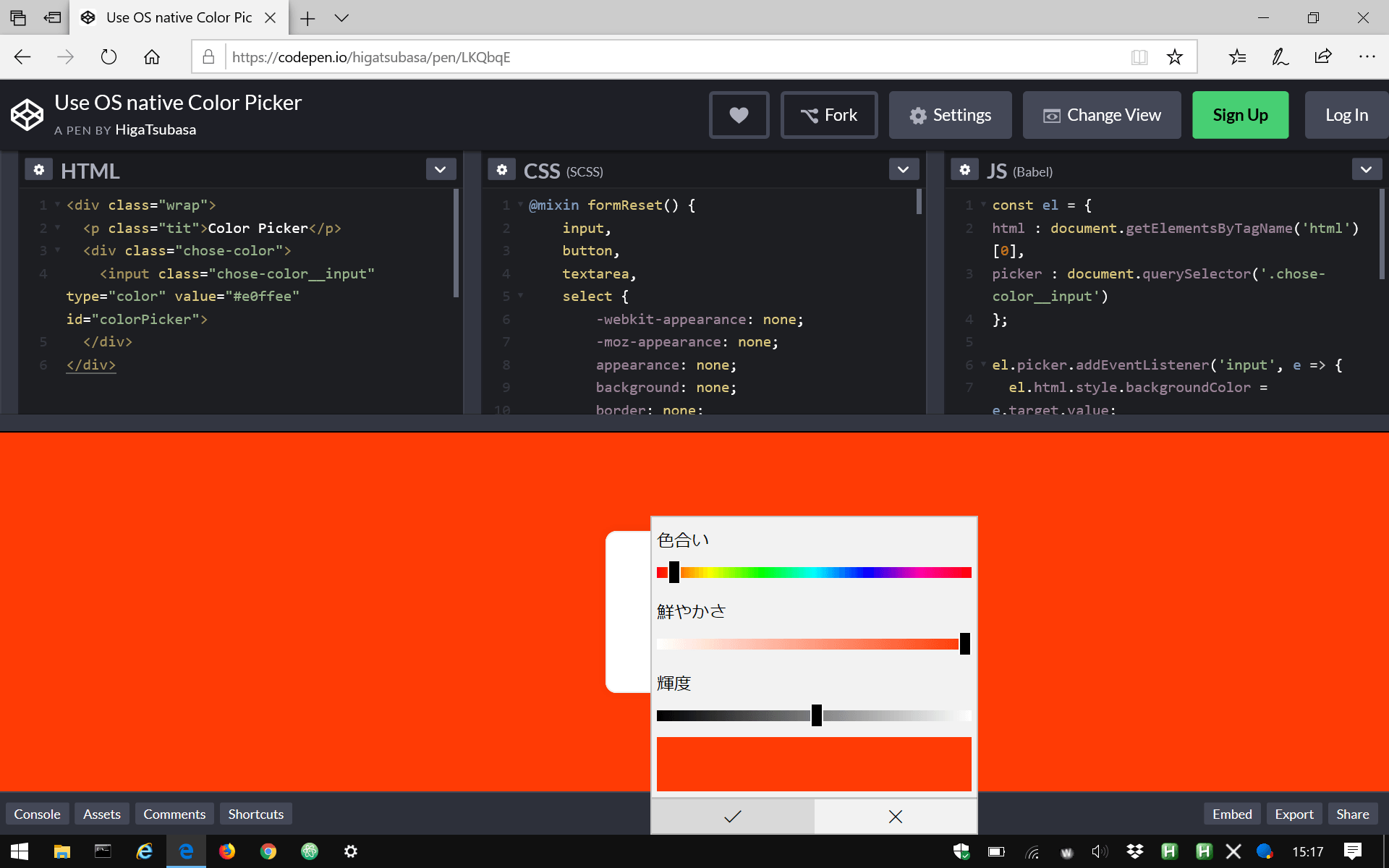
See the Pen Use OS native Color Picker by HigaTsubasa (@higatsubasa) on CodePen.
実際に上記より試してみるとピッカーが表示され、背景色が変更できるのが分かると思います。カラーピッカーのプラグインを利用せずとも標準ピッカーを呼び出すことが出来るとは目からウロコでした。(無知は怖い)
コード自体も非常に簡素です。inputタグのtypeにcolorを指定してあげるだけ。基本的にはこれだけです。
<div class="wrap"> <p class="tit">Color Picker</p> <div class="chose-color"> <input class="chose-color__input" type="color" value="#000"> </div></div>あとはスタイルを少しだけ調整し、
@mixin formReset() { input, button, textarea, select { -webkit-appearance: none; -moz-appearance: none; appearance: none; background: none; border: none; border-radius: 0; margin: 0; outline: none; padding: 0; }
select::-ms-expand { display: none; }}
body { align-items: center; display: flex; justify-content: center; height: 100vh; width: 100vw;}
.wrap { align-items: center; background-color: #fff; border: 1px solid #eee; border-radius: 10px; box-shadow: 0 0 20px 0 rgba(#000, .05); display: flex; flex-direction: column; justify-content: center; padding: 40px; .tit { color: #666; font-size: 15px; font-weight: 400; margin: 0; } .chose-color { @include formReset; margin-top: 10px; height: 40px; width: 100%; &__input { height: 100%; width:100%; &:hover { cursor: pointer; } } }}JavaScriptにてvalueを取得&背景色に設定します。プラグインを使うと不要な機能が付随しがちですが、JSに関しても物凄くスッキリ記述する事が出来ます。
const el = {html : document.getElementsByTagName('html')[0],picker : document.querySelector('.chose-color__input')};
el.picker.addEventListener('input', e => { el.html.style.backgroundColor = e.target.value;});ちなみにピッカーのUIはブラウザ別でもOS別でも異なるようです。ざっと確認した限りだと以下の様なUIがあります。
| macOS Chrome | iOS12 Safari | Windows10 Chrome | Windows10 Edge | Android6系 Chrome |
|---|---|---|---|---|
| ScreenShot | ScreenShot | ScreenShot | ScreenShot | ScreenShot |
EdgeのピッカーUIなんて見た事なかったので新鮮です。ちなみにWindows系とAndroid系はピッカーにて色を選択しても、確定しない限り色変更は出来ないようでした。macOS系とiOS系はリアルタイムに即変更出来ます。

IE系だと使えないのと、あとmacOSのSafariで何故か動かない(対応自体はしているが挙動はイマイチの様)ので何も考えずに切り替える事は出来ませんが、対応率とブラウザのシェア率から考えれば<input type="color">での実装も全然有りだなと思います。