タップ領域のハイライト色とユーザー体験の改善
CSSプロパティー-webkit-tap-highlight-colorは主にモバイル端末で使用できる標準外プロパティーの1つで、タップ領域のハイライト色を指定できます。
- MDN:https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-tap-highlight-color
- Can I use:https://caniuse.com/?search=tap-highlight-color
ユーザーがタップした事を強調させる事ができる為、アクセシビリティ対策の一貫として有効に活用されていますが、すべての状況下においてこのプロパティーが有効に活きるか?というとそうでもなかったりします。
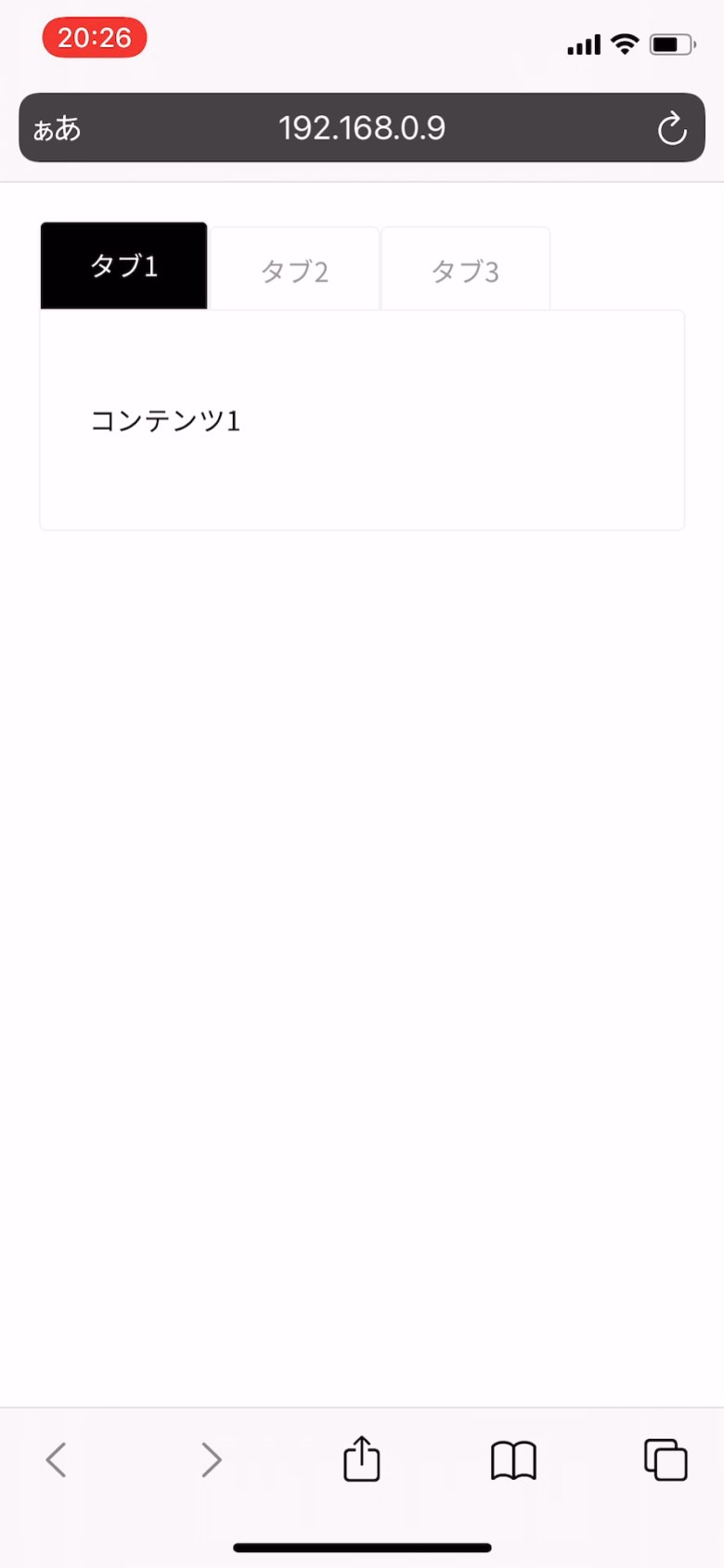
例としてタブUIを見てみます。
タブUIの時のタップ領域のハイライト
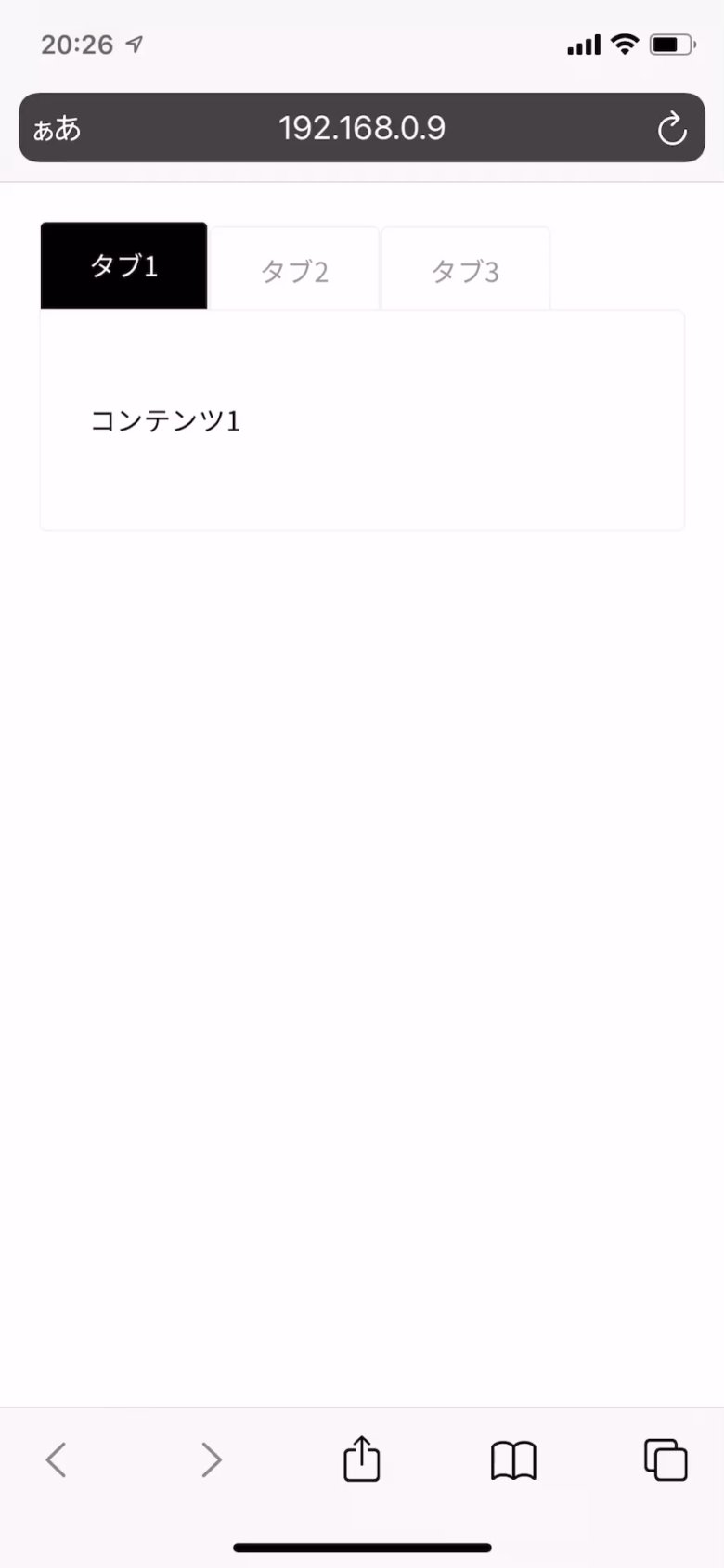
よくあるタブUIです。タブをクリックないしタップすると表示コンテンツが切り替わるごく一般的に利用されるUIだと思います。

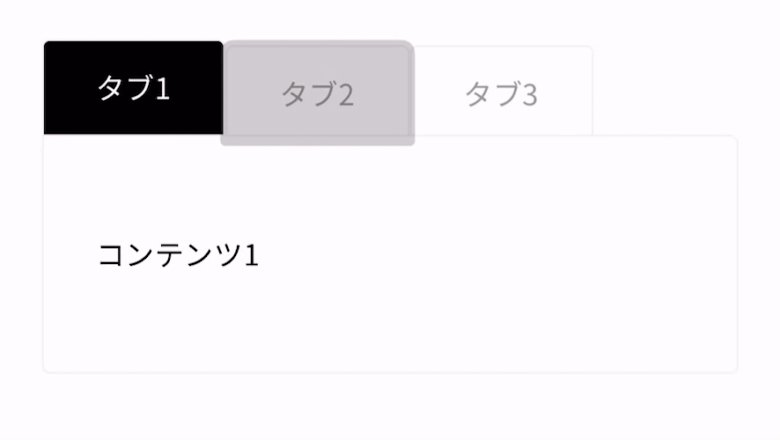
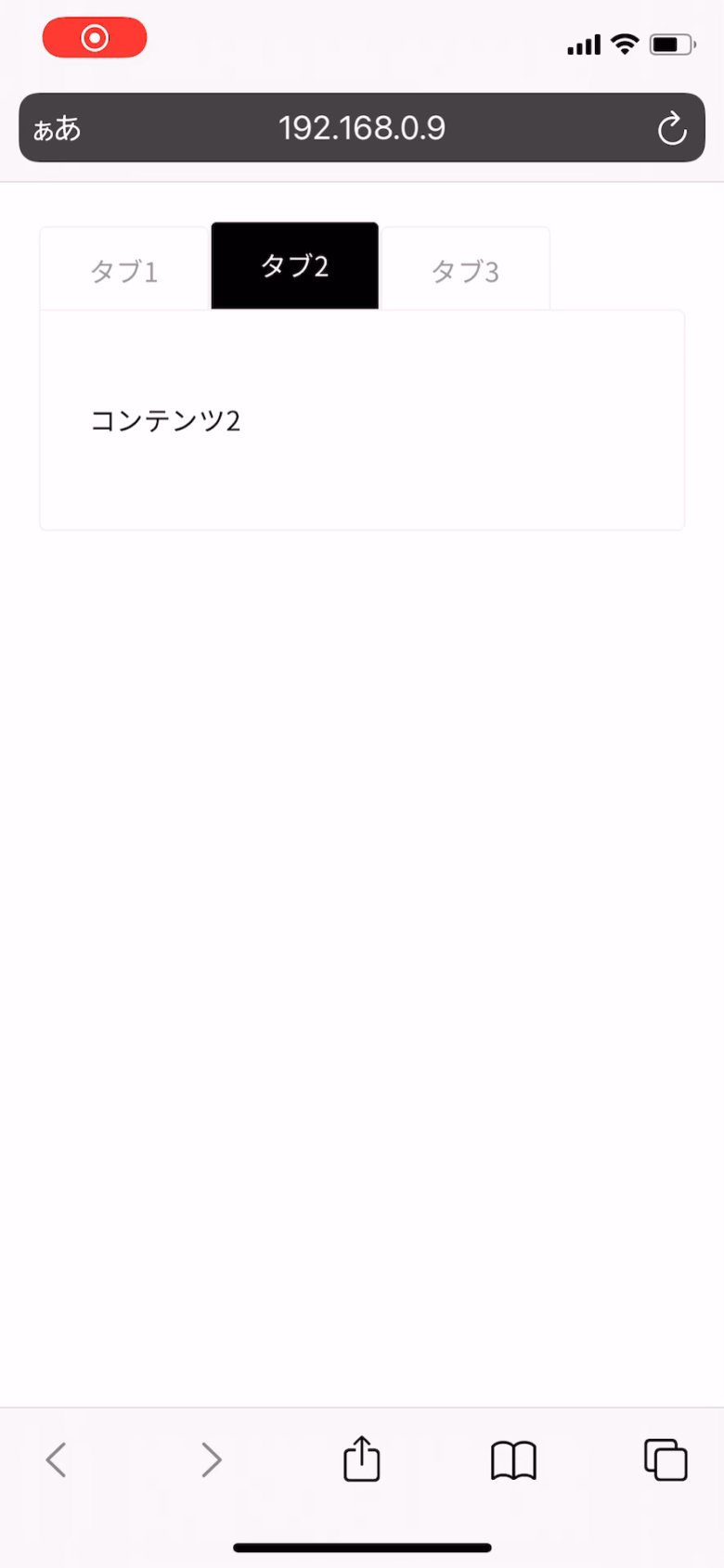
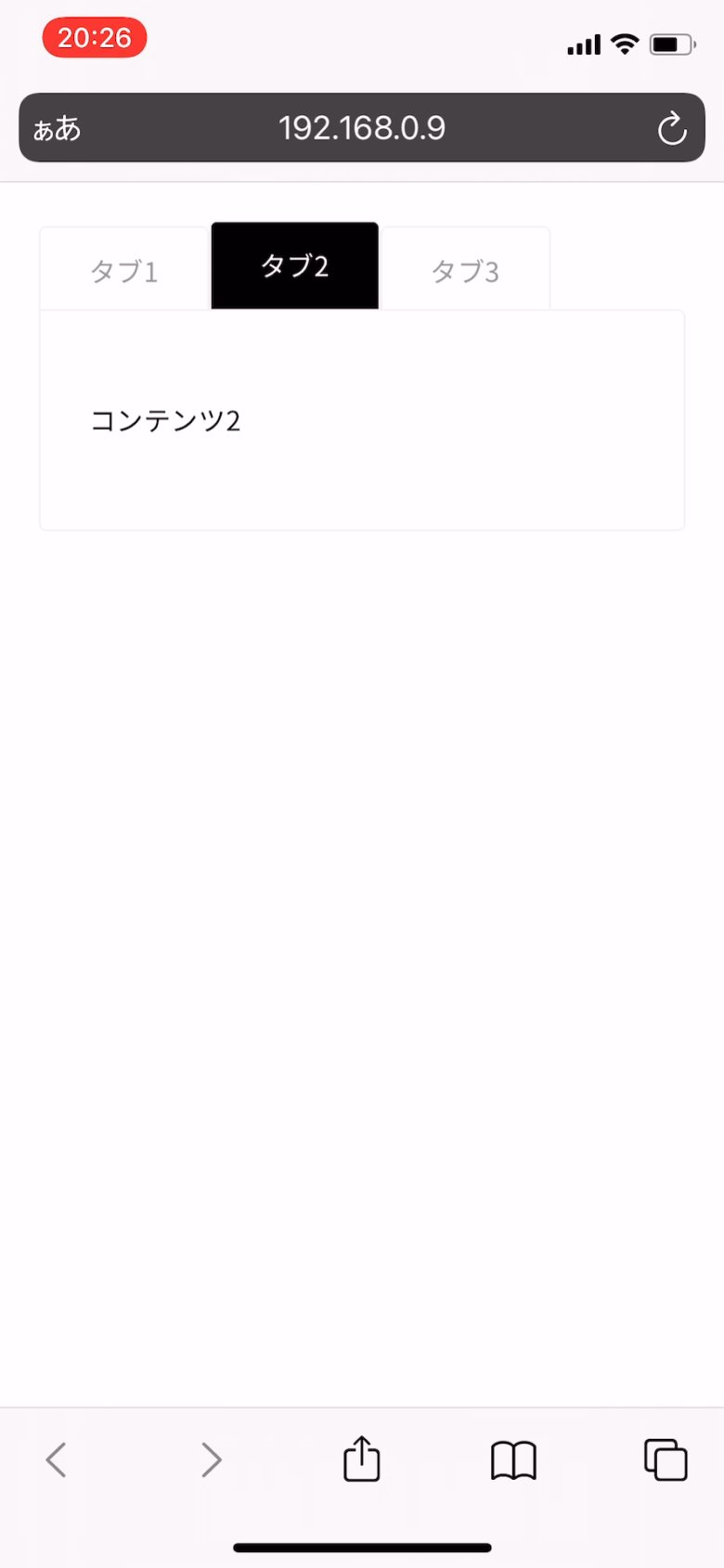
これを-webkit-tap-highlight-colorが有効なブラウザの1つiOS Safariで操作すると、タブをタップした瞬間ダブルタップの様なBlinkする様な何だか不穏な動きが観察できます。

タップの瞬間を拡大しつつスローで再生するとより分かりやすくなりますが、タブをタップした瞬間タップ領域(すなわちタブ全体)がグレー色でハイライトされているのがよく分かります。

このグレー色のハイライトが-webkit-tap-highlight-colorで指定できる色です。iOS Safariではデフォルトカラーがグレーの透過色で、Android for Chromeだとシアンの透過色だったりします。

改善方法
上記例のタブUIでは正直タップハイライト色が邪魔と感じる場合が多いでしょう。ユーザー体験としてはあまり良いものではなさそうです。
これを改善する方法は至ってシンプルで、以下のように100%透過色を指定しタップハイライト色を消してしまいます。
.div { -webkit-tap-highlight-color: rgba(0, 0, 0, 0); #もしくはtransparent}タブをタップしてもハイライト色が表示されなくなり、こちらの方がタブ操作中の体験としては随分と気持ちが良いものになりました。

完全に消すのがユーザビリティの観点から良くないと判断される場合はoutlineやbox-shadowなどの別の代替策でタップ動作を強調するのもいいでしょう。
またCSSでタブを制御するのではなく、JavaScriptを使いタッチイベントをハンドリングすればより操作タイミング別で強調が可能です。
タブ切り替え時の不穏な動きを取りの除くことが目的の場合、代替策は以外と多くあるはずです。
すべてのタップハイライト色を消す必要性はなし
タブUI以外にもアコーディオンUIでも同様にタップハイライト色が邪魔な動きとして作用する場合があります。実際に実機で操作して不要だと感じる場合は消してしまい、ユーザー体験の改善を積極的に行うといいでしょう。
ただし以下の様にすべての要素のハイライト色を消してしまうのは安易で、リンクをタップした際のハイライトまで消えてしまいアクセシビリティの低下に影響してきます。
html { -webkit-tap-highlight-color: rgba(0, 0, 0, 0);}要所要所で必要性の有無を吟味しながら地道に対応していく事がユーザー体験の改善には大切と言えるでしょう。