OSの設定では視差効果をオフに、でもブラウザではその設定を適用しない、という事は現状できない
はじめに
CSSのメディアクエリprefers-reduced-motionを用いるとOSの設定に合わせて、Web上の余計な動き(以降視差効果と表記)を抑制することができます。
アクセシビリティの1つとして実装される事も多く、例えばAppleの商品ページはこのprefers-reduced-motionに対応しており、視差効果を抑制した表示とフルアニメーションの両方の表示で閲覧が可能です。
これら設定はOS側から変更でき、macOSでは視差効果を減らすの名称だったり、Windows OSではWindowsにアニメーションを表示するの名称で設定項目が設けられており、ユーザーの好みに応じて自由に設定が可能です。
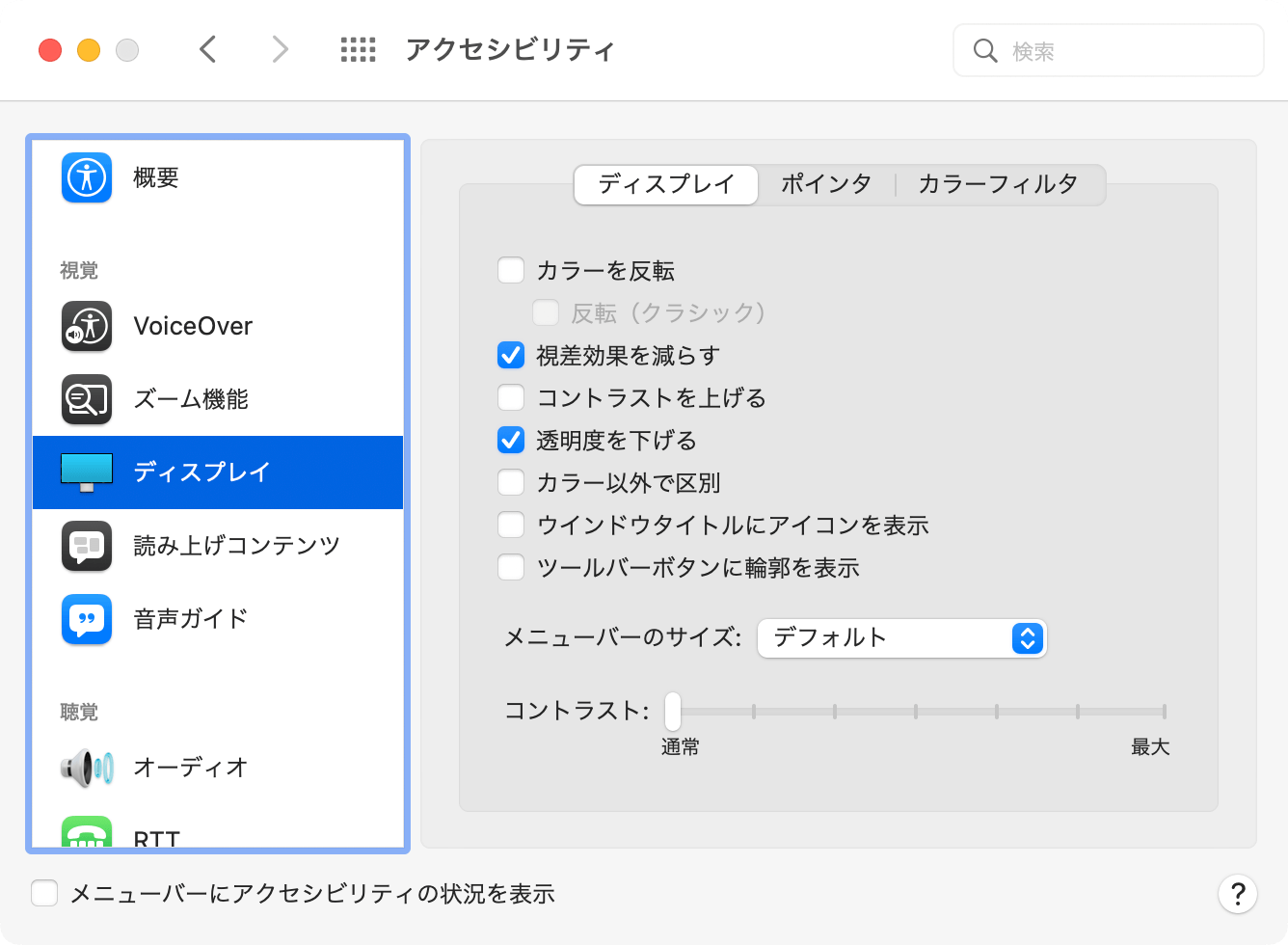
macOS Montereyの場合の設定方法
システム環境設定 -> アクセシビリティ -> ディスプレイ -> 視差効果を減らす

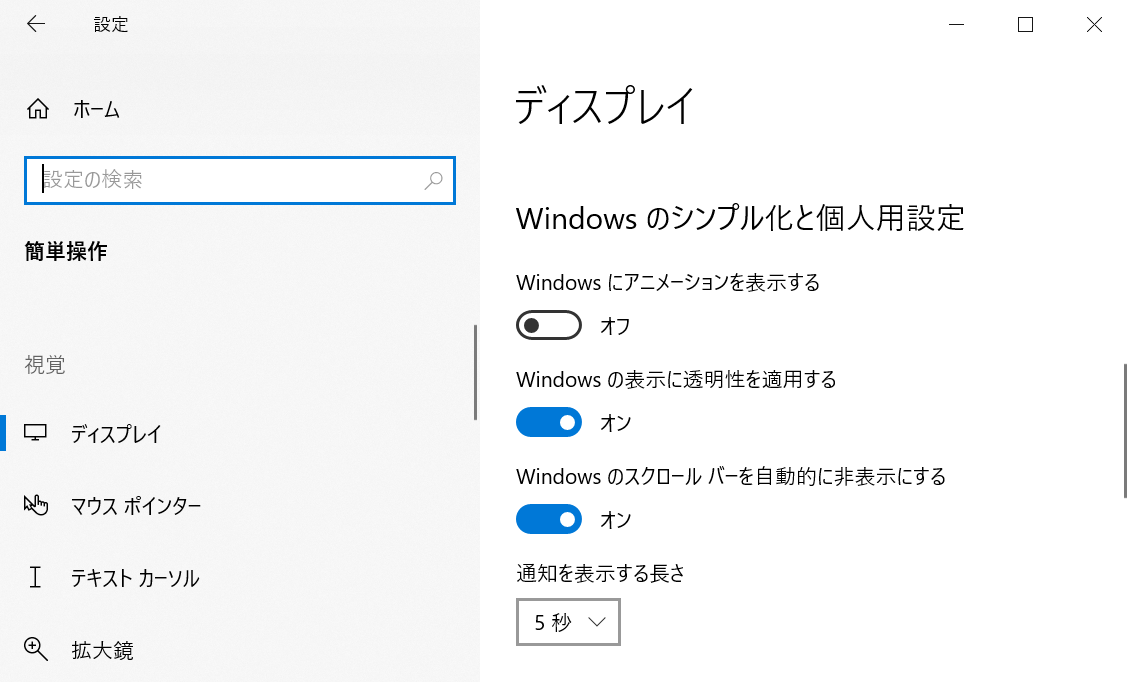
Windows 10の場合の設定方法
設定 -> 簡単操作 -> ディスプレイ -> Windowsのシンプル化と個人用設定 -> Windowsにアニメーションを表示する

例えば以下のCSSを書いた時、OS側の設定を変更するとdivに対するアニメーションがリアルタイムに変化する様子が確認できます。
div { animation: bounce 200ms ease infinite alternate; background-color: #000; height: 100px; width: 100px;
@media (prefers-reduced-motion) { animation-play-state: paused; }}
@keyframes bounce {
from { transform: translateY(0); }
to { transform: translateY(10px); }}さて、アクセシビリティ対策の重要性が増しつつある昨今では日に日に実装場面も増えつつあるprefers-reduced-motionですが、どうやらその設定はOS側に完全に委ねられており、特定のブラウザにて個別に設定を変更することは現状できないようです。
視差効果の設定をOS側とブラウザ側で変えたい場面について
OS側の視差効果の設定でprefers-reduced-motionの値を変更できることは上記の通りでしたが、実はこの設定prefers-reduced-motionのみに効くわけではなく当然OS全体の動きにも関係してきます。
例えばmacOSの場合、視差効果をONにするとOS上で行う各操作に対しイージングが付与されより慣性的な動きになります。
リッチでmacOSらしい動きになる一方で、いちいち無駄な動きが付き纏うわけなので各操作に対する時間のロスが発生するデメリットも存在します。
私は専らこの無駄な動きはできる限り排除したいので視差効果はOFFにするわけですが、ここで問題が生じます。
そうですprefers-reduced-motionの挙動にも連動してしまうので、例えば冒頭のAppleの商品ページの様なWeb上のリッチな動きが一切表示できなくなってしまいます。
「OSの視差効果は要らないけど、Web上の動きや表現は抑制せずにフルアニメーションで見たい」というニーズを叶える手段は残念ながら現状では無いようなのです。(あったらごめんなさい)
問題に感じる点
ブラウザがprefers-reduced-motionの設定をOS側に委ね、完全に乗っかってしまっている点は如何なものでしょうか。
「OS側で視差効果をOFFにするユーザーは、当然Web上の無駄な動きも抑制したいだろう」という意図であることは容易に推測できますが、果たしてOS側の動きを抑制する設定と、Webの動きを抑制する設定がイコールである必要性があるか考えると、そうでもない場面も存在するような気もします。
OS側での操作は作業性を考慮し無駄な動きを抑制したいが、Webでの表現においては別に動きを抑制したいとは思わないというユーザーも居ることでしょう。その逆もあるかもしれません。
勿論現状のように完全に連動している方が都合が良い状況も存在しているかもしれません。一番問題なのはブラウザ側でこれら設定をオーバーライドできない点にありそうです。
デフォルトではOS側の設定 = prefers-reduced-motionの設定でも良いと思います。ただブラウザ側でその設定を任意にON・OFFできればが全てうまくい気がするわけです。
ただし現状ChromeもFirefoxもそのような設定は存在していません。Firefoxはabout:configより設定項目自体は存在しているようですが、設定を変更しても機能している様子が確認できませんでした。
ちなみにChromeではChromiumで2019年の時点で同様のissue自体はあるようですが、特別動きがあるわけでもなさそうです。Issue 988427
当然ChromeもFirefoxも何かしら個別の設定機能を有していない理由があるのでしょうが、今の所その理由までは見つけられませんでした。
現状の個人的な対策(macOSのみ)
現状「OSの設定では視差効果をオフに、でもブラウザではその設定を適用しない」という事はできないわけですが、毎回毎回OSの設定を手動で変更する作業は正直苦痛です。
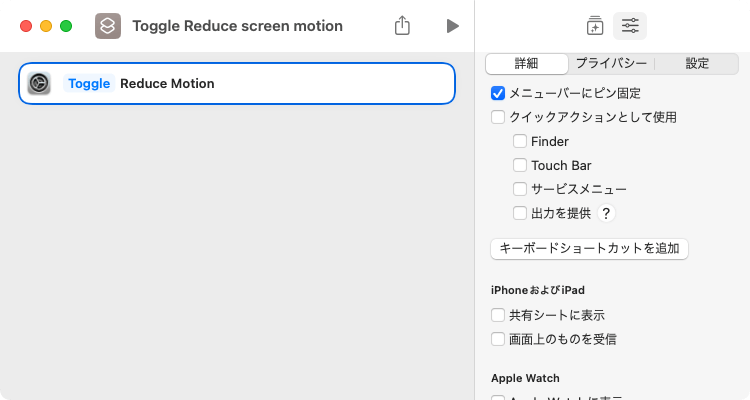
幸いmacOSではショートカット.appにてOSの設定項目の変更が容易に可能ですので、1Clickで設定をトグルできるショートカットを用意し切り替えを行えるようにしています。
必要な設定アクションは「Reduce Motion」のみです。処理タイプをToggleに変更することでON・OFFをトグルできます。

メニューバーにピン固定にチェックを入れると常時メニューバーに表示する事も可能です。その他ショートカットキーでトグルするのもありでしょうし、Touch Bar付きの筐体ならボタンを追加しても良さそうです。